Im Bild soll es regnen – Teil 2
Und nun geht es an die Animierung, das geht so:
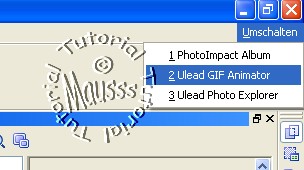
Wir arbeiten nun im Gif-Animator
Ein Klick auf den GIF-Animator

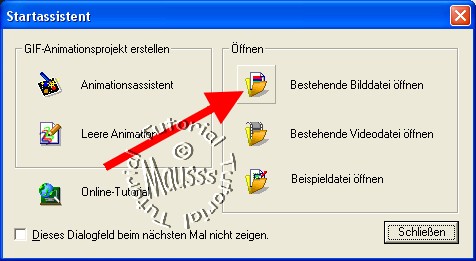
öffnet dieses Fenster. Da wir das Bild schon erstellt haben, wählen wir es mit „Bestehende Bilddatei öffnen“ aus.

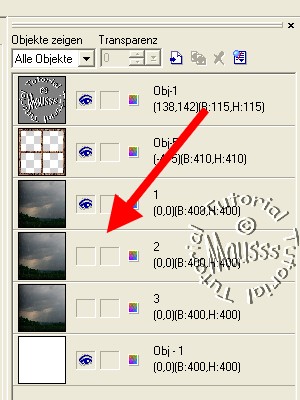
Unser Bild wird in den GIF Animator plaziert. Die Augen, die aktiv sind, seht ihr auf dem ersten Bild, das…

… unten erschienen ist. Für die Animation benötigt man mindestens 3 Bilder. Man könnte „Bild hinzufügen“ auswählen und bekommt ein leeres Bild.
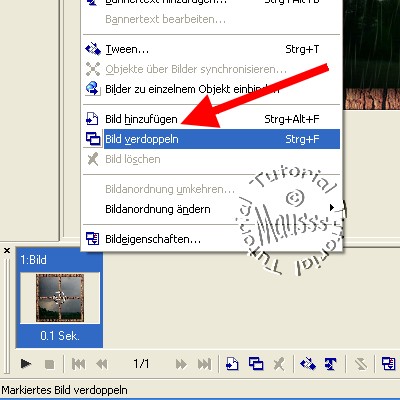
Ich nehme „Bild verdoppeln“, das hat den Vorteil, dass ich nicht alle Augen erst anklicken muss und mein Augenmerk sich nur auf den zu animierenden Teil konzentriert.

Wichtig ist die Verzögerung, hier für den Regen ist 10 genau richtig. Spielt einfach mal damit herum, dann seht ihr den Unterschied.

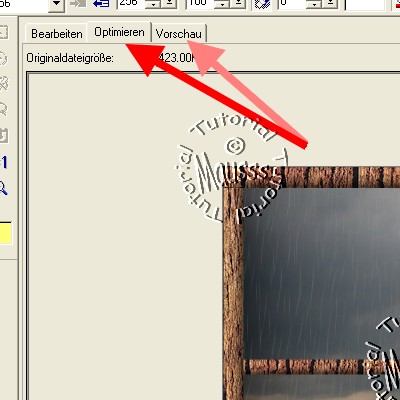
Wenn ihr die vorbereiteten Bilder richtig eingestellt habt, könnt‘ ihr bei der „Vorschau“ euer Ergebnis ansehen. Mit einem Klick auf „Optimieren“ erscheint eine Schaltfläche für „Speichern“. Dort die Animation unter gewünschten Namen speichern. Das ergibt die GIF-Datei.
Wenn ihr den GIF-Animator verlasst, fragt Ulead nach, ob die Animation gespeichert werden soll, das könnt ihr machen, wenn ihr die Animation später noch einmal bearbeiten möchtet – z.B. die Verzögerung ändern. Diese Speicherung bekommt die Endung .uga

Und hier noch einmal das fertige Regenbild
![]()
Probiert auch die anderen Partikel einmal aus.
Bei Schnee passt eine Verzögerung von 25 recht gut
auch ein Käferchen läuft mit 25 rund
eine Schrift, die einen Namen schreibt benötigt eine Verzögerung von 10
flatternde Fledermäuse fliegen mit 40
Am besten, immer wieder mit der Vorschau testen.
Viel Spaß und gutes Gelingen.
Mausss



